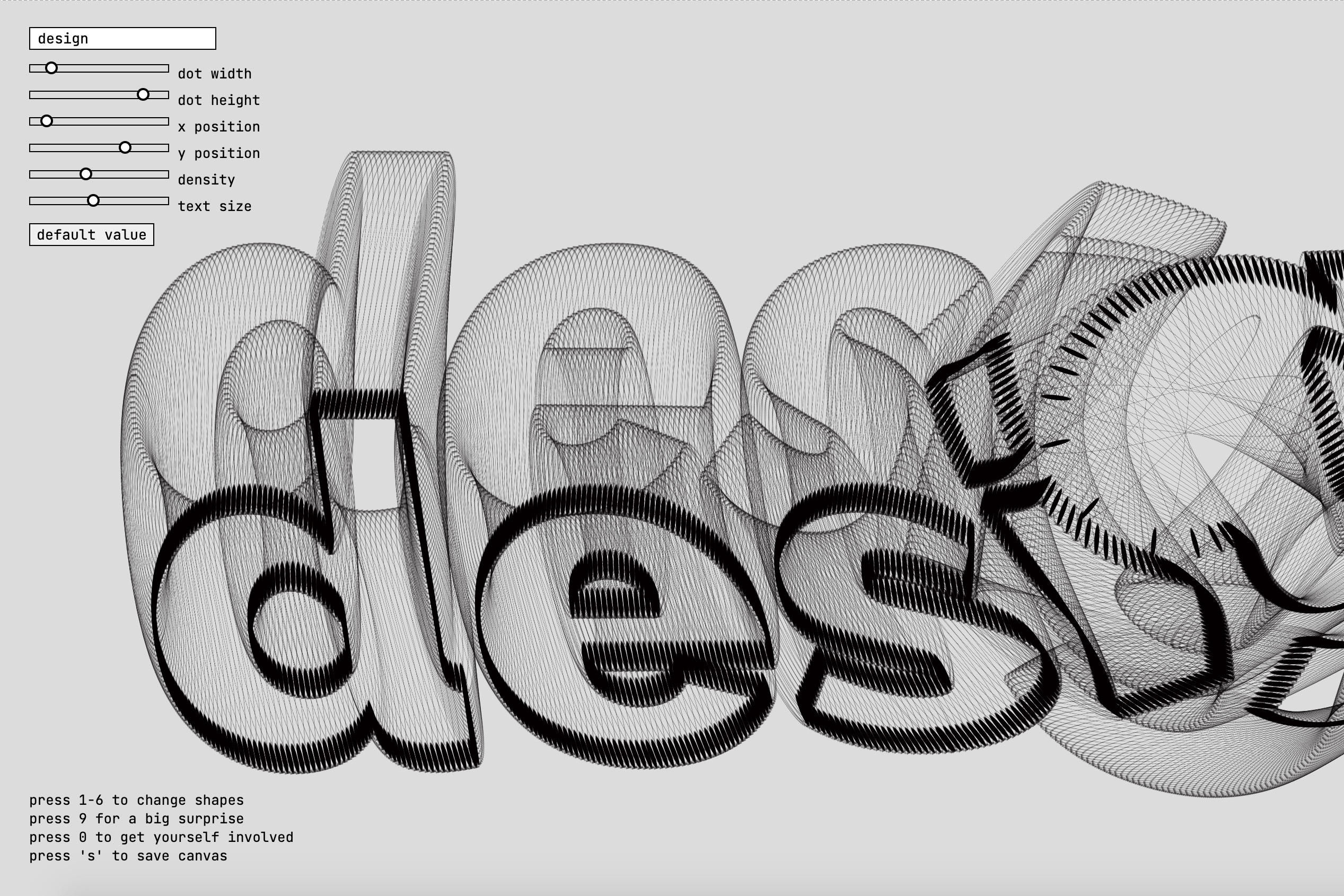
Magnetic Type Maker
Interaction Design, Generative Typography
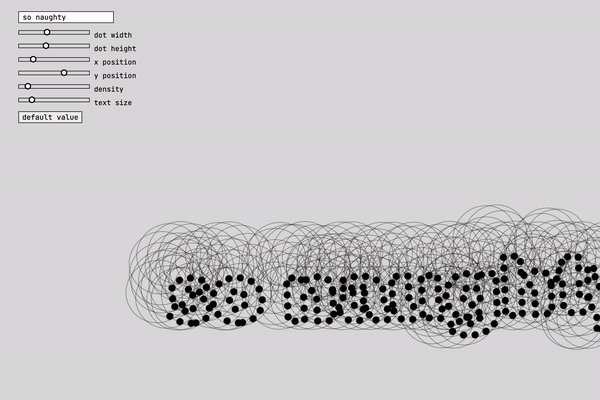
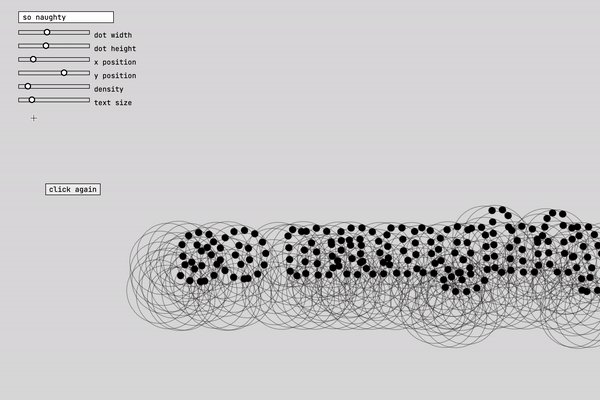
A type maker tool created for graphic designers and typographers to generate crazy interactive display type.
Achieved by CSS and JavaScript via p5.js, this is a naughty text-to-point type maker with modules pointing towards the cursor as if they are magnets. User can toggle between different module shapes, change dimensions of everything, and even get yourself involved in the type. The tool could theoretically be applied to any typeface of the user’s choice, and thus generate limitless kinds of images. Screen grabs of the generated type can be downloaded to be further used for graphic design.
If the user happens to be bored, they can also hang out with the impish default button.
A final project in Generative Typography at Type@Cooper.
Achieved by CSS and JavaScript via p5.js, this is a naughty text-to-point type maker with modules pointing towards the cursor as if they are magnets. User can toggle between different module shapes, change dimensions of everything, and even get yourself involved in the type. The tool could theoretically be applied to any typeface of the user’s choice, and thus generate limitless kinds of images. Screen grabs of the generated type can be downloaded to be further used for graphic design.
If the user happens to be bored, they can also hang out with the impish default button.
A final project in Generative Typography at Type@Cooper.
︎︎︎ Role: designer, creative coder
︎︎︎ Visit the live site
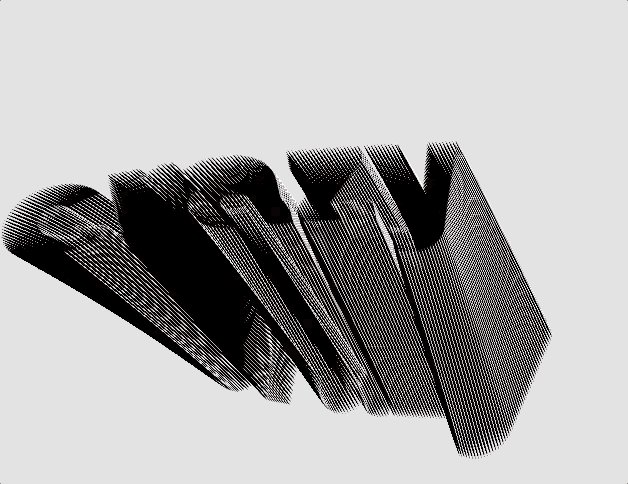
Demo with the word "oops".
This demo uses one of the widgets built into the code, which forms a type that has white rim.
This demo uses one of the widgets built into the code, which forms a type that has white rim.
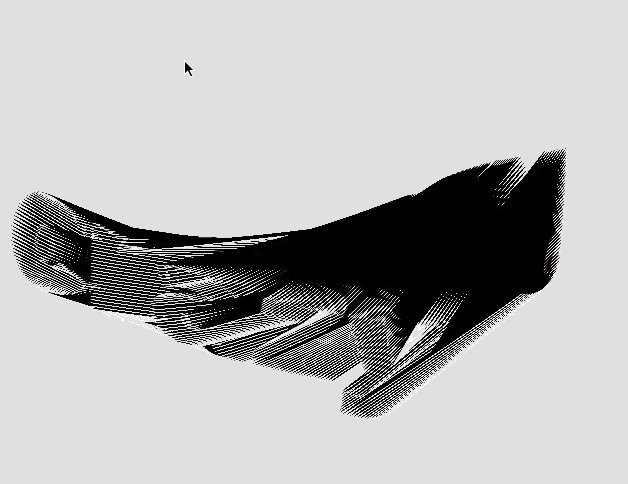
Demo with the word "haha".
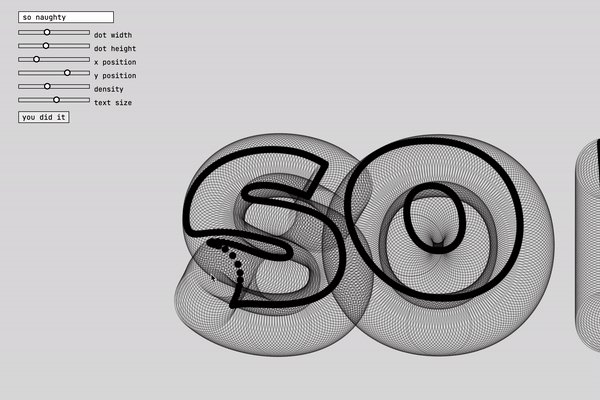
This demo uses one of the widgets built into the code and lowers the density, which forms a light-weight interactive type that looks like a slinky.
This demo uses one of the widgets built into the code and lowers the density, which forms a light-weight interactive type that looks like a slinky.
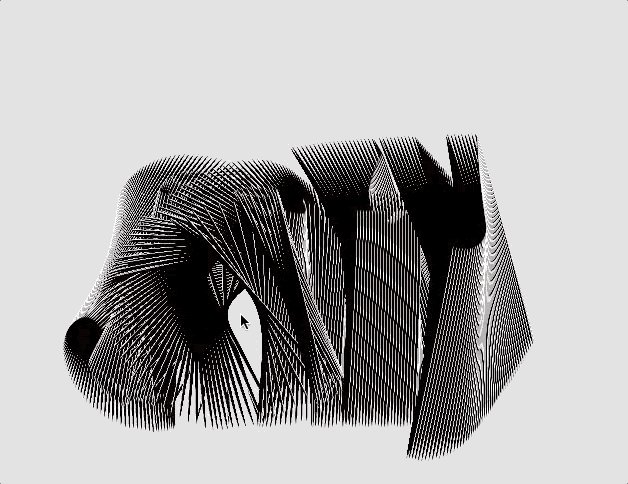
Demo with the word "crazy".
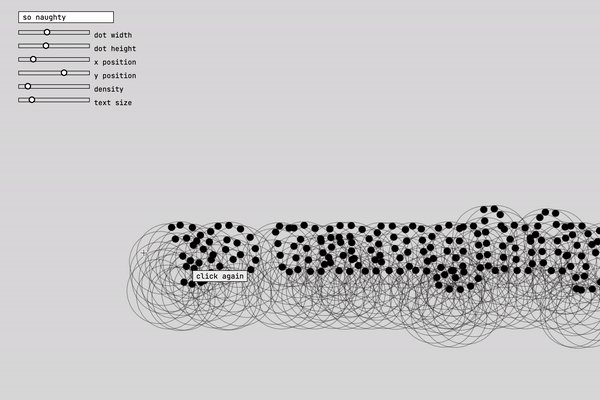
This demo uses one of the widgets built into the code and increases the density, which forms a dense, almost illegible interactive type.
This demo uses one of the widgets built into the code and increases the density, which forms a dense, almost illegible interactive type.
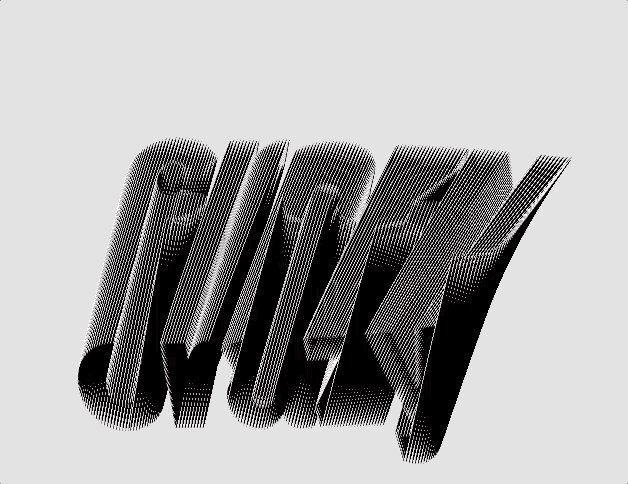
Demo video with the word "wind".
This demo uses the "surprise" widget built into the code and plays with the text size and density, which forms a funny and playful interactive type.
This demo uses the "surprise" widget built into the code and plays with the text size and density, which forms a funny and playful interactive type.


The Minimalistic user interface aims to let the display type take the center stage. The design focus on microinteractions, including a naughty default value button and on-hover/on-click effects of the slidebars.




The typemaker also turns on the camera and lets users become the text-to-point particles of the type.

The type maker has a function that allows users to download an image of their type, which they could manipulate and design into graphics and posters.
